前言
接着上篇 👇
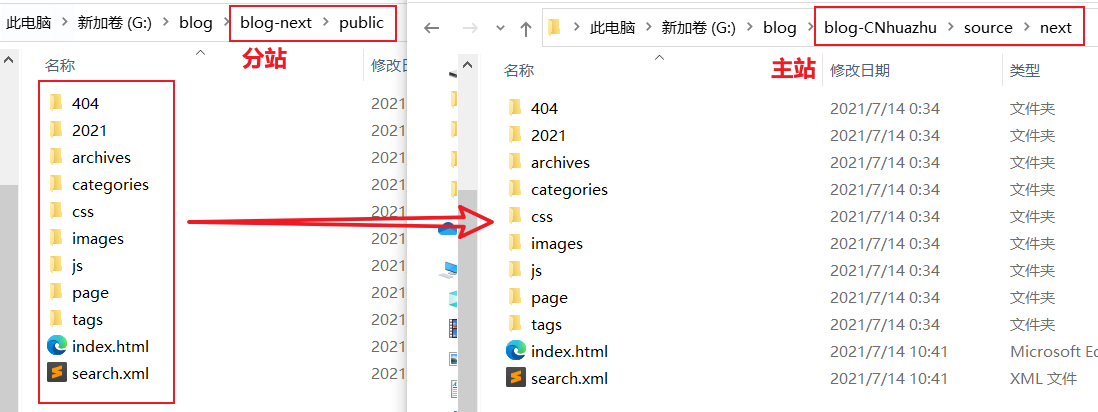
之前的建立分站教程(Hexo建立分站 | 花猪のBlog (cnhuazhu.top))是利用了Hexo纯静态的优势,将不同主题渲染后的public中的内容放在主站的public文件夹中。(所以称之为“主站”和“分站”,但其实这个结构用“父站”和“子站”形容更贴切。如下图所示)

受限于这种“简单粗暴”的方式,如果我仅仅是想更新“子站”的内容,那么我需要将子站的页面全部渲染完成之后,再将其内容复制到“父站”的相应目录中去,最后渲染“父站”的页面。
本来无后端写博客的步骤就够繁琐,如此一来更加麻烦。
所以我在想
既然已经拥有了一个服务器,何不做一个真正意义上拥有引导页面和**平级“分站”**的结构。同样是利用Hexo,使两个不同主题的结构没有嵌套关系,之后如果想书写不同的内容也可以分别deploy,这才是理想的样子嘛。
所以开始干活吧↓↓↓↓
设有站点引导页面,结构如下:
2
3
├─butterfly
└─next
正文
配置服务器(Ubuntu 20.04)
搭建站点结构
-
创建
/var/www/blog-LeadPage,作为站点的根目录,之后会在该目录下搭建网站结构。命令如下:
1
2
3
4sudo mkdir -p /var/www/blog-LeadPage
sudo chown -R $USER:$USER /var/www/blog-LeadPage
sudo chmod -R 755 /var/www/blog-LeadPage
这里也可以直接采用Nginx初始化的
html文件夹作为站点根目录,在该文件夹中修改index.html用作博客的引导页,后续在该文件夹中搭建网站结构。 -
使用vim修改
/etc/nginx/sites-enabled/default,使root指向blog-LeadPage目录命令如下:
1
sudo vim /etc/nginx/sites-enabled/default
找到
server部分,修改如下内容:1
root /var/www/blog-LeadPage;

-
重启Nginx服务,使得改动生效
命令如下:
1
sudo service nginx restart
-
退回到根路径(
cd /),在/var/repo下分别创建两个裸仓库:hexo_butterfly.git、hexo_next.git命令如下:
1
2
3
4
5
6
7sudo mkdir /var/repo/
sudo chown -R $USER:$USER /var/repo/
sudo chmod -R 755 /var/repo/
cd /var/repo/
git init --bare hexo_butterfly.git
git init --bare hexo_next.git -
在
/var/www/blog-LeadPage中创建两个目录:hexo_butterfly、hexo_next。并修改目录所有权和权限。命令如下:
1
2
3
4
5
6
7sudo mkdir -p /var/www/blog-LeadPage/butterfly
sudo chown -R $USER:$USER /var/www/blog-LeadPage/butterfly
sudo chmod -R 755 /var/www/blog-LeadPage/butterfly
sudo mkdir -p /var/www/blog-LeadPage/next
sudo chown -R $USER:$USER /var/www/blog-LeadPage/next
sudo chmod -R 755 /var/www/blog-LeadPage/next
创建Git钩子
-
在之前创建的两个裸仓库中有有一个
hooks文件夹,分别在其中创建名为post-receive的钩子文件:命令如下:
butterfly仓库:
1
vim /var/repo/hexo_butterfly.git/hooks/post-receive
在其中写入如下内容:
1
2
3#!/bin/bash
git --work-tree=/var/www/blog-LeadPage/butterfly --git-dir=/var/repo/hexo_butterfly.git checkout -fnext仓库:
1
vim /var/repo/hexo_next.git/hooks/post-receive
在其中写入如下内容:
1
2
3#!/bin/bash
git --work-tree=/var/www/blog-LeadPage/next --git-dir=/var/repo/hexo_next.git checkout -f保存后退出
-
让两个文件变为可执行文件
命令如下:
1
2chmod +x /var/repo/hexo_butterfly.git/hooks/post-receive
chmod +x /var/repo/hexo_next.git/hooks/post-receive至此服务器结构搭建完成。
Windows客户端配置
(主要就是配置ssh,这里不再赘述,详情看上篇文章)
部署Hexo项目
分别编辑butterfly和next两个主题项目的config.yml文件中的deploy部分:
-
butterfly:
1
2
3
4deploy:
type: git
repo: blog@server_ip:/var/repo/hexo_butterfly.git
branch: master -
next:
1
2
3
4deploy:
type: git
repo: blog@server_ip:/var/repo/hexo_next.git
branch: master
然后执行Hexo命令“三步骤”,上传静态文件至Ubuntu服务器。
可以查看服务器中的内容:

访问测试
-
访问站点根目录(引导页):

-
访问butterfly主题分站

-
访问next主题分站

完成
可能遇到的问题
Hexo的root设置
由于hexo被设计成了不同的分站,因此在_config.yml文件中的root处需要修改主题的根路径:
-
butterfly
1
2
3
4# URL
## If your site is put in a subdirectory, set url as 'http://example.com/child' and root as '/child/'
url: xxx
root: /butterfly/ -
next
1
2
3
4# URL
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
url: xxx
root: /next/
Inject
butterfly主题在修改了root路径后需要注意,在主题配置文件_config.butterfly.yml中的Inject部分,需要在引入本地css和js代码的路径前添加root路径。否则将无法把文件引入到html中

后记
操作中有时真的能被自己蠢哭,遇到某些问题上网查很多都没有得到解决,反而回过头看看官方的指导手册,明晃晃的就写在那里。
还是记录下来整个过程,对未来的自己好一些,哪怕也只是个小小的提醒。









