前言
本文将介绍如何美化MAC代码框。具体效果如下:
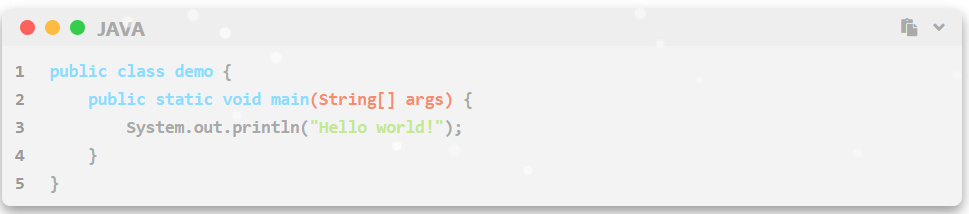
MAC白色样式:

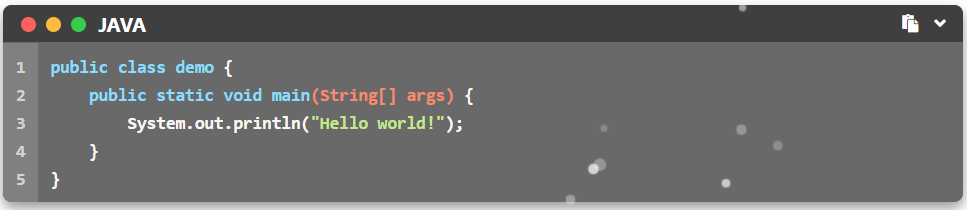
MAC黑色样式:

正文
-
打开站点的主题配置文件
_config.butterfly.yml,找到inject,在head处直接引入以下链接:MAC黑色:
1
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/sviptzk/StaticFile_HEXO@latest/butterfly/css/macblack.css">
MAC白色:
1
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/sviptzk/StaticFile_HEXO@latest/butterfly/css/macWhite.css">
(以上两种样式二选一)
-
重新部署,即可看到效果。
后记
重新记录一下。









