前言
不局限于Hexo站点的几个特定页面,可以自行添加静态Html页面,打开新世界的大门。
示例:花猪のBlog引导页面(点击顶部栏“引导”按钮也可以跳转)

教程连接:Hexo+Github博客搭建之Matery主题个性化修改篇(二)_过客~励む-CSDN博客_matery主题修改
操作
-
在站点目录下的
/source目录下新建一个blog-LeadPage文件夹(文件夹名字可以自定义),在其中添加写好的index.html文件(关于js、css文件的位置可以在同一目录,也可以放于其他位置,只要保证index.html引用到就好) -
找到主题配置文件
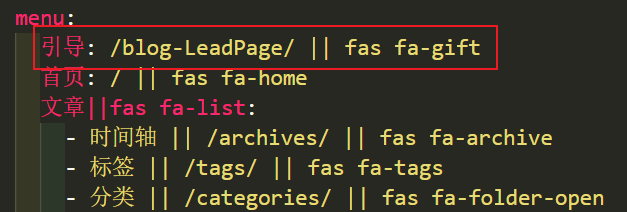
_config.butterfly.yml,在menu位置中添加页面的连接
-
找到主题配置文件
_config.yml,在skip_render位置添加属性1
2skip_render:
- blog-LeadPage/** # 表示blog-LeadPage文件里面的内容不会被站点渲染 -
至此,重新部署,就可以看到自己DIY的页面了
后记
当然也可以将静态页面放在其他站点,比如下面一个链接就是我在gitee重新创建了一个仓库,利用Page服务渲染出来的,效果一样。
gitee链接:http://cnhuazhu.gitee.io/blog-lead-page
如此一来DIY的空间就又拓展了一大步。









