前言
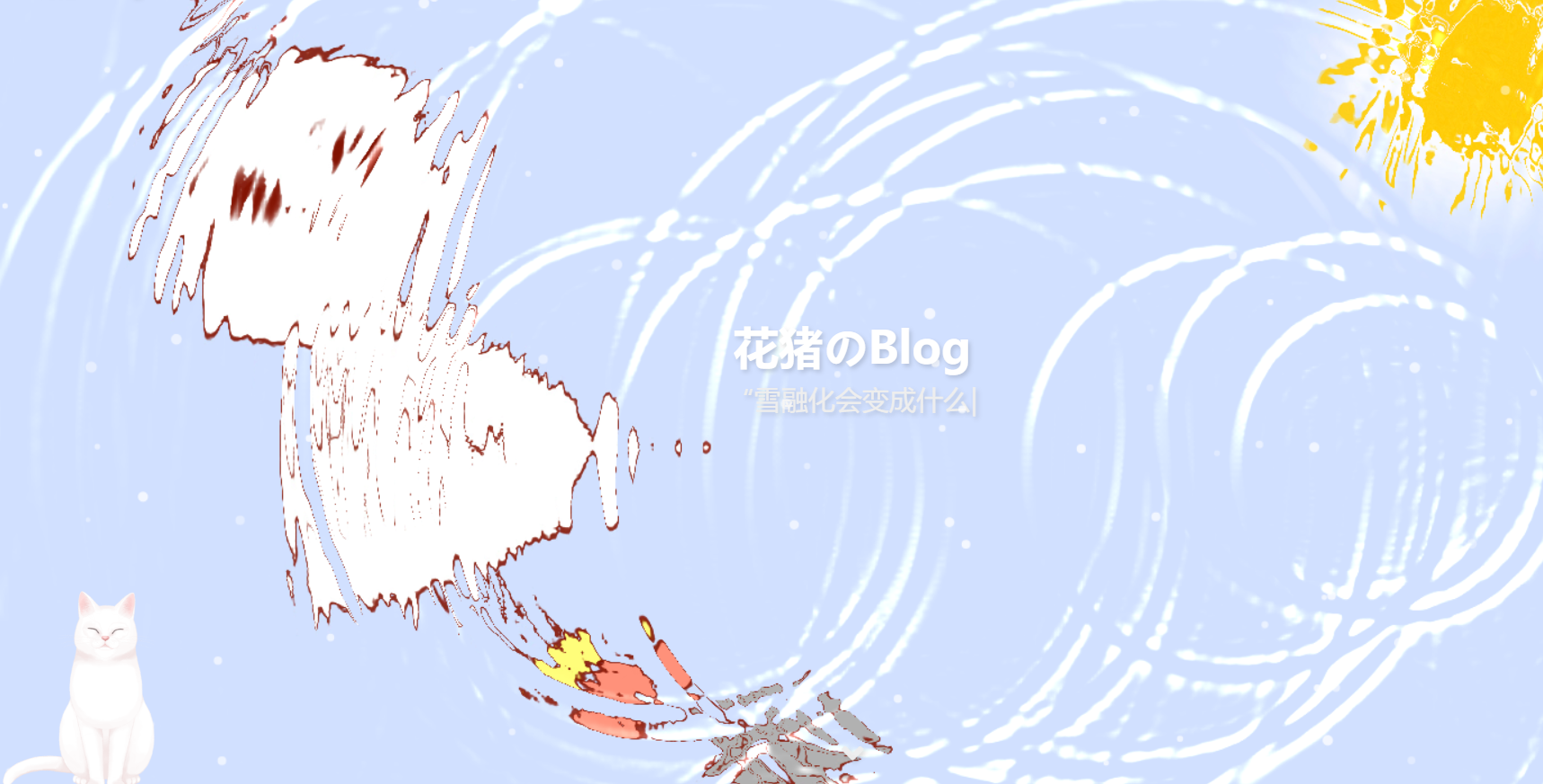
本文将介绍如何增添水波荡漾效果,效果如图所示:

操作
-
在
\themes\butterfly\source\js目录下创建一个ripples.js文件,并将如下代码写入该文件:1
2
3
4
5
6
7
8
9
10
11$(document).ready(function () {
try {
$("#page-header").ripples({
resolution: 512,
dropRadius: 10, //px
perturbance: 0.04,
});
} catch (e) {
$(".error").show().text(e);
}
}); -
找到主题配置文件
_config.butterfly.yml,在inject的bottom处引入以下文件:-
开启 pjax
1
2
3
4
5
6inject:
head:
bottom:
- <script defer src="https://rmt.dogedoge.com/fetch/~/source/jsdelivr/npm/jquery@latest/dist/jquery.min.js"></script>
- <script defer data-pjax src="https://cdn.jsdelivr.net/gh/sirxemic/jquery.ripples/dist/jquery.ripples.js"></script>
- <script defer data-pjax src="/js/ripples.js"></script> -
未开启 pjax
1
2
3
4
5
6inject:
head:
bottom:
- <script defer src="https://rmt.dogedoge.com/fetch/~/source/jsdelivr/npm/jquery@latest/dist/jquery.min.js"></script>
- <script defer src="https://cdn.jsdelivr.net/gh/sirxemic/jquery.ripples/dist/jquery.ripples.js"></script>
- <script defer src="/js/ripples.js"></script>
-
-
重新部署,启动,就可以看到效果啦。
结尾
用一些特定的背景,再搭配水波特效简直绝美。









